Cara Membuat Form Registrasi dan Login dengan PHP OOP dan HTML
Artikel berikut membahas mengenai Cara Membuat Form Registrasi dan Login dengan PHP OOP dan HTML
Desain Halaman
Berikut adalah halaman Login dan Registrasi yang akan kita buat :
Halaman Login

|
| Desain Halaman Login |
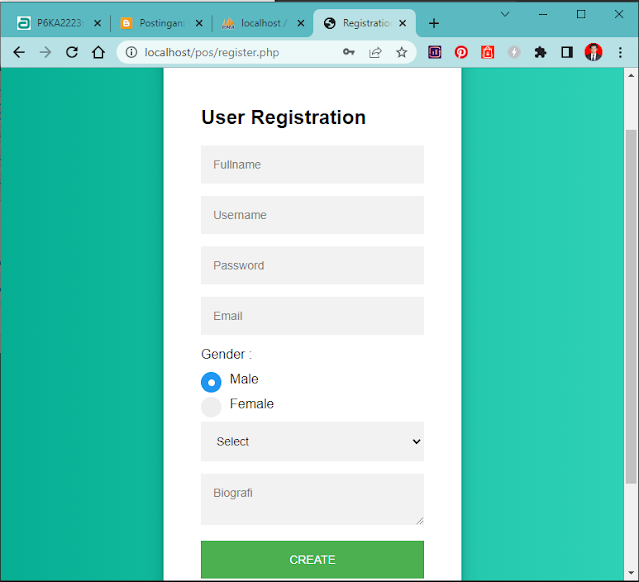
Halaman Registrasi

|
| Desain Halaman Registrasi |
Struktur File
Struktur file yang akan kita buat terdiri dari berikut :
- Auth.php, file ini berisi script untuk melakukan login, pengecekan data login dan mengambil data user yang sudah registrasi.
- config.php, file ini digunakan untuk setting koneksi ke database
- index.php, merupakan halaman yang akan ditampilkan ketika berhasil login
- login.php, rancangan halaman login
- logout.php, berisi script untuk melakukan logout atau keluar dari program
- register.php,merupakan rancangan halaman registrasi.
- styles.css, adalah file css yang digunakan untuk mempercantik tampilan.
Pastikan file tersebut sudah dibuat terlebih dahulu agar struktur file yang
akan digunakan tidak keliru dan jangan lupa untuk mengecek penulisan nama
file (huruf besar dan kecil) harus sama dengan yang sudah dituliskan diatas.
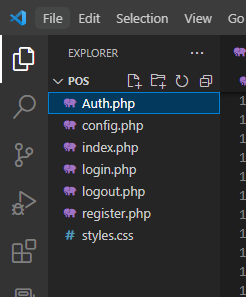
berikut adalah struktur file yang akan kita buat dalam visual studio code :

|
| Struktur File |
Langkah-Langkah Pembuatan Aplikasi
- Membuat Database dan Table
- Membuat Koneksi
- Membuat Script Auth.php
- Membuat Halaman Login
- Membuat Halaman Registrasi
- Membuat Script Logout
- Membuat Halaman Index
Membuat Database dan Table
Buatlah sebuah database baru dengan nama db_pos, kemudian masukan script
berikut pada phpmyadmin untuk membuat tabel users :
CREATE TABLE `users` (
`id` int(11) NOT NULL,
`fullname` varchar(255) NOT NULL,
`username` varchar(255) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(255) NOT NULL,
`gender` enum('male','female') NOT NULL,
`religion` varchar(255) NOT NULL,
`biografi` text NOT NULL,
`created_at` timestamp NOT NULL DEFAULT current_timestamp()
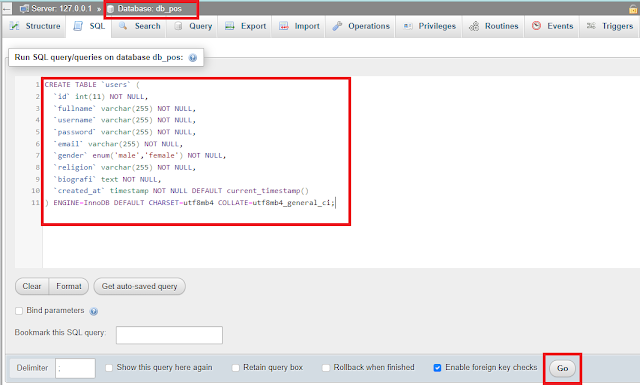
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci;Berikut adalah tampilan Script diatas pada phpmyadmin :
Sebelum mengeksekusi script diatas pastikan db_pos telah aktif kemudian klik menu SQL dan masukan Script tersebut kemudian tekan tombol GO
Membuat Koneksi
Untuk membuat Koneksi ke database kita perlu memasukan script berkut pada file
config.php :
<?php
try {
$con = new PDO('mysql:host=localhost;dbname=db_pos', 'root', '', array(PDO::ATTR_PERSISTENT => true));
} catch (PDOException $e) {
echo $e->getMessage();
}
include_once 'Auth.php';
$user = new Auth($con);
Membuat Script Auth
Masukan script kedalam file Auth.php sebagai berikut :
<?php
/**
* Class Auth untuk melakukan login dan registrasi user baru
*/
class Auth
{
/**
* @var
* Menyimpan Koneksi database
*/
private $db;
/**
* @var
* Menyimpan Error Message
*/
private $error;
/**
* @param $db_conn
* Contructor untuk class Auth, membutuhkan satu parameter yaitu koneksi ke database
*/
public function __construct($db_conn)
{
$this->db = $db_conn;
// Mulai session
session_start();
}
/**
* @param $name
* @param $email
* @param $password
* @param $gender
* @param $religion
* @param $biografi
* @return bool
*
* Registrasi User baru
*/
public function register($fullname, $username, $password, $email, $gender, $religion, $biografi)
{
try {
// buat hash dari password yang dimasukkan
$hashPasswd = password_hash($password, PASSWORD_DEFAULT);
//Masukkan user baru ke database
$stmt = $this->db->prepare("INSERT INTO users(fullname, username, password,email,gender,religion,biografi) VALUES(:fullname,:username,:pass,:email,:gender,:religion,:biografi)");
$stmt->bindParam(":fullname", $fullname);
$stmt->bindParam(":username", $username);
$stmt->bindParam(":pass", $hashPasswd);
$stmt->bindParam(":email", $email);
$stmt->bindParam(":gender", $gender);
$stmt->bindParam(":religion", $religion);
$stmt->bindParam(":biografi", $biografi);
$stmt->execute();
return true;
} catch (PDOException $e) {
// Jika terjadi error
if ($e->errorInfo[0] == 23000) {
//errorInfor[0] berisi informasi error tentang query sql yg baru dijalankan
//23000 adalah kode error ketika ada data yg sama pada kolom yg di set unique
$this->error = "Email sudah digunakan!";
return false;
} else {
echo $e->getMessage();
return false;
}
}
}
/**
* @param $email
* @param $password
* @return bool
*
* fungsi login user
*/
public function login($email, $password)
{
try {
// Ambil data dari database
$stmt = $this->db->prepare("SELECT * FROM users WHERE email = :email");
$stmt->bindParam(":email", $email);
$stmt->execute();
$data = $stmt->fetch();
// Jika jumlah baris > 0
if ($stmt->rowCount() > 0) {
// jika password yang dimasukkan sesuai dengan yg ada di database
if (password_verify($password, $data['password'])) {
$_SESSION['user_session'] = $data['id'];
return true;
} else {
$this->error = "Email atau Password Salah";
return false;
}
} else {
$this->error = "Email atau Password Salah";
return false;
}
} catch (PDOException $e) {
echo $e->getMessage();
return false;
}
}
/**
* @return true|void
*
* fungsi cek login user
*/
public function isLoggedIn()
{
// Apakah user_session sudah ada di session
if (isset($_SESSION['user_session'])) {
return true;
}
}
/**
* @return false
*
* fungsi ambil data user yang sudah login
*/
public function getUser()
{
// Cek apakah sudah login
if (!$this->isLoggedIn()) {
return false;
}
try {
// Ambil data user dari database
$stmt = $this->db->prepare("SELECT * FROM users WHERE id = :id");
$stmt->bindParam(":id", $_SESSION['user_session']);
$stmt->execute();
return $stmt->fetch();
} catch (PDOException $e) {
echo $e->getMessage();
return false;
}
}
/**
* @return true
*
* fungsi Logout user
*/
public function logout()
{
// Hapus session
session_destroy();
// Hapus user_session
unset($_SESSION['user_session']);
return true;
}
/**
* @return mixed
*
* fungsi ambil error terakhir yg disimpan di variable error
*/
public function getLastError()
{
return $this->error;
}
}
Membuat Script Halaman Login
<?php
// Lampirkan config
require_once "config.php";
// Cek status login user
if ($user->isLoggedIn()) {
header("location: index.php"); //redirect ke index
}
//jika ada data yg dikirim
if (isset($_POST['kirim'])) {
$email = $_POST['email'];
$password = $_POST['password'];
// Proses login user
if ($user->login($email, $password)) {
header("location: index.php");
} else {
// Jika login gagal, ambil pesan error
$error = $user->getLastError();
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Login</title>
<link rel="stylesheet" href="styles.css" media="screen" title="no title" charset="utf-8">
</head>
<body>
<div class="login-page">
<div class="form">
<form class="login-form" method="post"> <?php if (isset($error)) : ?> <div class="error"> <?php echo $error ?> </div> <?php endif; ?> <input type="email" name="email" placeholder="email" required /> <input type="password" name="password" placeholder="password" required /> <button type="submit" name="kirim">login</button>
<p class="message">Not registered? <a href="register.php">Create an account</a></p>
</form>
</div>
</div>
</body>
</html>Membuat Halaman Register
<?php
// Lampirkan config
require_once "config.php";
// Cek status login user
if ($user->isLoggedIn()) {
header("location: index.php"); //Redirect ke index
}
//Cek adanya data yang dikirim
if (isset($_POST['kirim'])) {
$fullname = $_POST['fullname'];
$username = $_POST['username'];
$password = $_POST['password'];
$email = $_POST['email'];
$gender = $_POST['gender'];
$religion = $_POST['religion'];
$biografi = $_POST['biografi'];
// Registrasi user baru
if ($user->register($fullname, $username, $password, $email, $gender, $religion, $biografi)) {
// Jika berhasil set variable success ke true
$success = true;
} else {
// Jika gagal, ambil pesan error
$error = $user->getLastError();
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Registration</title>
<link rel="stylesheet" href="styles.css" media="screen" title="no title" charset="utf-8">
<title>User Registration</title>
</head>
<body>
<div class="login-page">
<div class="form">
<h2>User Registration</h2>
<form action="" method="post">
<?php if (isset($error)) : ?>
<div class="error">
<?php echo $error ?>
</div>
<?php endif; ?>
<?php if (isset($success)) : ?>
<div class="success">
Berhasil Registrasi. Silakan <a href="login.php">login</a>.
</div>
<?php endif; ?>
<input type="text" name="fullname" id="fullname" placeholder="Fullname" required>
<input type="text" name="username" id="username" placeholder="Username" required>
<input type="password" name="password" id="password" placeholder="Password" required>
<input type="email" name="email" id="email" placeholder="Email" required>
<label class="gender">Gender : </label>
<label class="container">Male
<input type="radio" name="gender" value="male" checked required />
<span class="checkmark"></span>
</label>
<label class="gender"></label>
<label class="container">Female
<input type="radio" name="gender" value="female" required Radio />
<span class="checkmark"></span>
</label>
<select name="religion" id="religion">
<option value="">Select</option>
<option value="Islam">Islam</option>
<option value="Christian">Christian</option>
<option value="Hindu">Hindu</option>
<option value="Buddhist">Buddhist</option>
</select>
<textarea name="biografi" id="biografi" placeholder="Biografi" required></textarea>
<button type="submit" name="kirim">create</button>
</form>
</div>
</div>
</body>
</html>
Membuat Script Logout
<?php
// Lampirkan config
require_once "config.php";
// Logout! hapus session user
$user->logout();
// Redirect ke login
header('location: login.php');Membuat Halaman Index
<?php
// Lampirkan config
require_once "config.php";
// Cek status login user
if (!$user->isLoggedIn()) {
header("location: login.php"); //Redirect ke halaman login
}
// Ambil data user saat ini
$currentUser = $user->getUser();
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Home</title>
<link rel="stylesheet" href="styles.css" media="screen" title="no title" charset="utf-8">
</head>
<body>
<div class="container">
<div class="info">
<h1>Selamat datang <?php echo $currentUser['username'] ?></h1>
</div>
<a href="logout.php">
<button type="button">Logout</button>
</a></div>
</body>
</html> Membuat File CSS
body {
background: #2ed1b6;
/* fallback for old browsers */
background: -webkit-linear-gradient(right, #2ed1b6, #06af93);
background: -moz-linear-gradient(right, #2ed1b6, #06af93);
background: -o-linear-gradient(right, #2ed1b6, #06af93);
background: linear-gradient(to left, #2ed1b6, #06af93);
font-family: "Roboto", sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.login-page {
width: 360px;
padding: 8% 0 0;
margin: auto;
}
.form {
position: relative;
z-index: 1;
background: #FFFFFF;
max-width: 360px;
margin: 0 auto 100px;
padding: 45px;
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.2), 0 5px 5px 0 rgba(0, 0, 0, 0.24);
}
.form .error {
color: #FFFFFF;
background: #ef3b3a;
border: 0;
margin: 0 0 15px;
padding: 15px;
}
.form .success {
color: #FFFFFF;
background: #30A2A0;
border: 0;
margin: 0 0 15px;
padding: 15px;
}
.form input,
textarea,
select {
font-family: "Roboto", sans-serif;
outline: 0;
background: #f2f2f2;
width: 100%;
border: 0;
margin: 0 0 15px;
padding: 15px;
box-sizing: border-box;
font-size: 14px;
}
button {
font-family: "Roboto", sans-serif;
text-transform: uppercase;
outline: 0;
background: #4CAF50;
width: 100%;
border: 0;
padding: 15px;
color: #FFFFFF;
font-size: 14px;
-webkit-transition: all 0.3 ease;
transition: all 0.3 ease;
cursor: pointer;
}
button:hover,
button:active,
button:focus {
background: #43A047;
}
.form .message {
margin: 15px 0 0;
color: #b3b3b3;
font-size: 12px;
}
.form .message a {
color: #4CAF50;
text-decoration: none;
}
.gender {
display: block;
margin-bottom: 12px;
}
.container {
position: relative;
z-index: 1;
max-width: 300px;
margin: 0 auto;
display: block;
padding-left: 35px;
margin-bottom: 12px;
cursor: pointer;
}
.container:before,
.container:after {
content: "";
display: block;
clear: both;
}
.container .info {
margin: 50px auto;
text-align: center;
}
.container .info h1 {
margin: 0 0 15px;
padding: 0;
font-size: 36px;
font-weight: 300;
color: #1a1a1a;
}
.container .info span {
color: #4d4d4d;
font-size: 12px;
}
.container .info span a {
color: #000000;
text-decoration: none;
}
.container .info span .fa {
color: #EF3B3A;
}
/* Hide the browser's default radio button */
.container input {
position: absolute;
opacity: 0;
cursor: pointer;
}
/* Create a custom radio button */
.checkmark {
position: absolute;
top: 0;
left: 0;
height: 25px;
width: 25px;
background-color: #eee;
border-radius: 50%;
}
/* On mouse-over, add a grey background color */
.container:hover input~.checkmark {
background-color: #ccc;
}
/* When the radio button is checked, add a blue background */
.container input:checked~.checkmark {
background-color: #2196F3;
}
/* Create the indicator (the dot/circle - hidden when not checked) */
.checkmark:after {
content: "";
position: absolute;
display: none;
}
/* Show the indicator (dot/circle) when checked */
.container input:checked~.checkmark:after {
display: block;
}
/* Style the indicator (dot/circle) */
.container .checkmark:after {
top: 9px;
left: 9px;
width: 8px;
height: 8px;
border-radius: 50%;
background: white;
}
Gabung dalam percakapan