Django Framework - Membuat Model dan Menampilkan Data ke Views
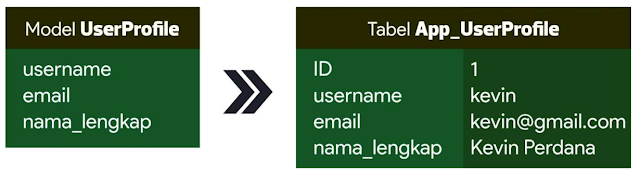
Di Django, model adalah object yang dipetakan ke database. Ketika Anda membuat
model, Django mengeksekusi SQL untuk membuat tabel yang sesuai dalam database
tanpa harus menulis satu baris pun dari SQL. Django memberikan awalan nama
tabel dengan nama App Django Anda.
Model ini juga menghubungkan informasi terkait dalam database.
Membuat Model App
Langkah-langkah berikut ini adalah lanjutan dari modul sebelumnya.
Langkah#1:
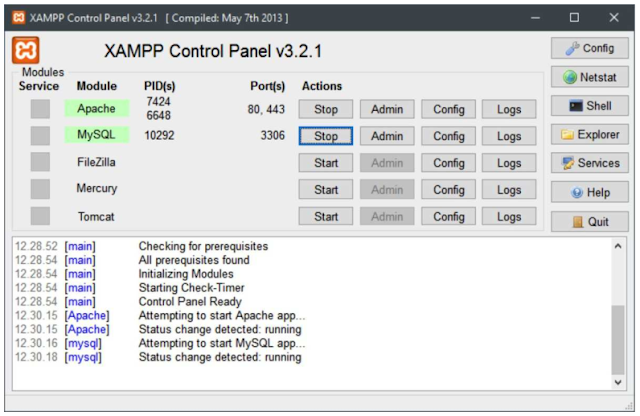
Pastikan Apache dan MySQL pada Xampp diaktifkan, karena project sebelumnya
sudah terkoneksi dengan Database. Apabila belum diaktifkan maka muncul error
ketika runserver.
Aktifkan dulu MySQL dan apache anda untuk menggunakan phpMyAdmin :
Langkah#2:
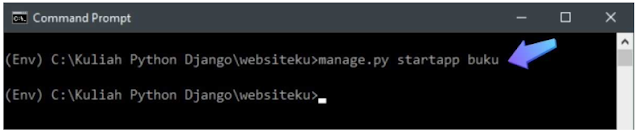
Buka cmd, dan buat App dengan nama buku.
Langkah#3:
Cek di struktur project pada Visual Studio Code.
Langkah#4:
Buka settings.py di dalam folder project. Tambahkan kode seperti di bawah
Langkah#5:
Pada file models.py di dalam app buku, ketik kode seperti gambar di bawah.
Langkah#6:
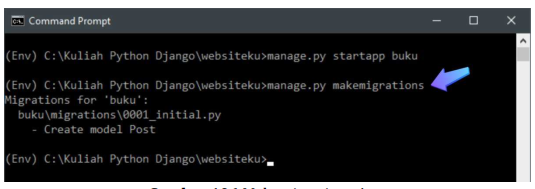
Jalankan perintah manage.py makemigrations untuk tahap awal membuat tabel

Langkah#7:
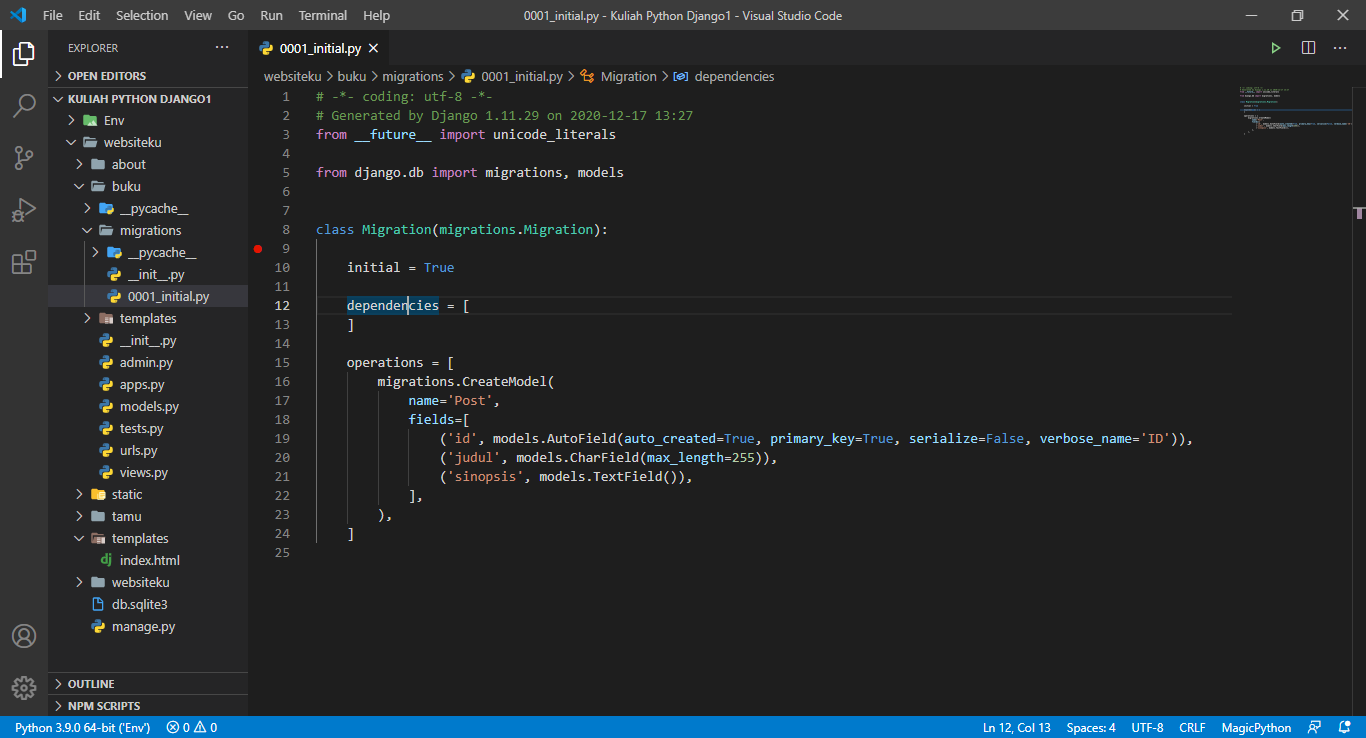
Buka app buku, folder migrations dan file 0001_initial.py untuk melihat detail
model yang akan dimigrasi.
Langkah#8:
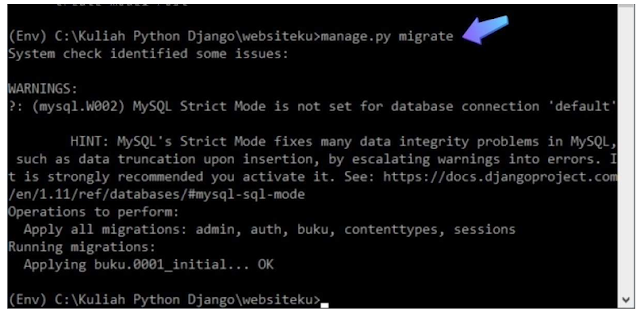
Kemudian buka cmd, ketik manage.py migrate untuk mengeksekusi.
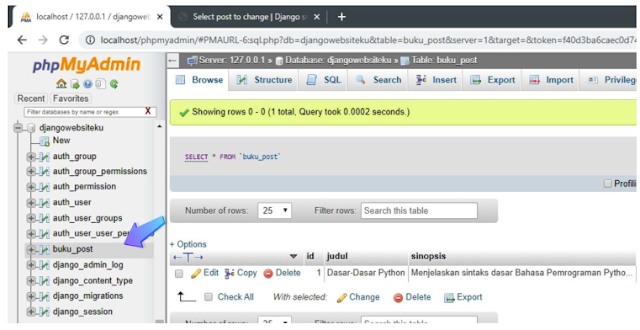
Buka database dan tabel seperti gambar dibawah untuk melihat field yang telah
dibuat.
Langkah#10:
Jalankan project :
Buka halaman Admin Django di url http://127.0.0.1:8000/admin kemudian login
dengan username dan password yang telah dibuat pada materi sebelumnya.
Langkah#12:
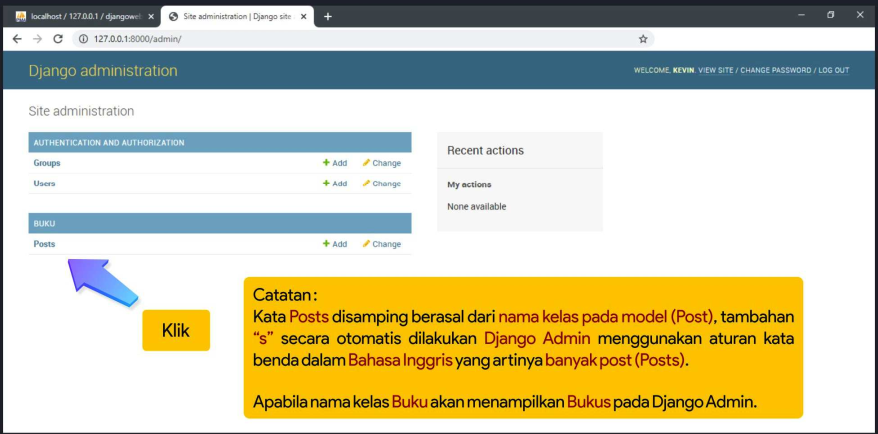
Tampilan Halaman Admin setelah login.
Buka file admin.py pada app buku. Ketik kode seperti gambar di bawah untuk
menampilkan model pada Halaman Admin.
Langkah#14:
Model untuk buku telah tampil. Lakukan penambahan post seperti gambar di
bawah.
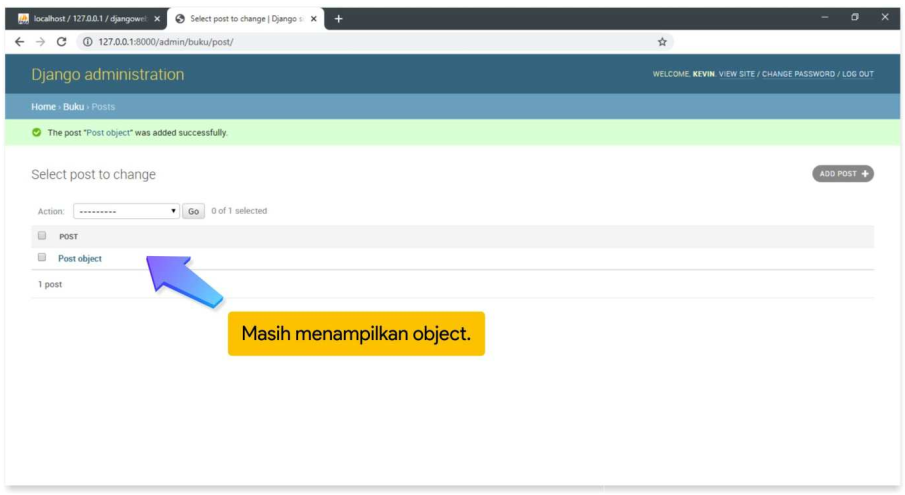
Langkah#15:
Postingan yang telah ditambahkan, tampil dengan nama Post object.
Langkah#16:
Buka kembali app buku, dan file models.py tambahkan kode seperti dibawah,
untuk menampilkan judul buku setiap object.
Langkah#17:
List post/object yang telah berubah menampilkan judul buku.
Silahkan Anda cek tabel untuk mengetahui record data buku.
Langkah#19:
Tambah Data Buku sesuai keinginan.
Menampilkan Data ke Views
Setelah data tersimpan di dalam database, langkah berikut ini adalah
menampilkan data dengan model dan ditampilkan ke views.
Langkah#1:
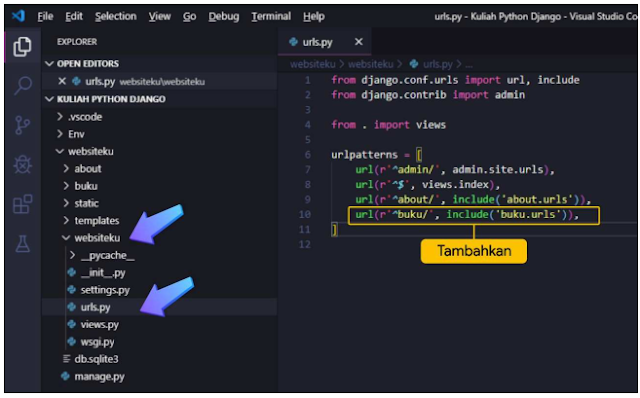
Klik folder project websiteku, kemudian buka file urls.py, tambah kode seperti
gambar di bawah.
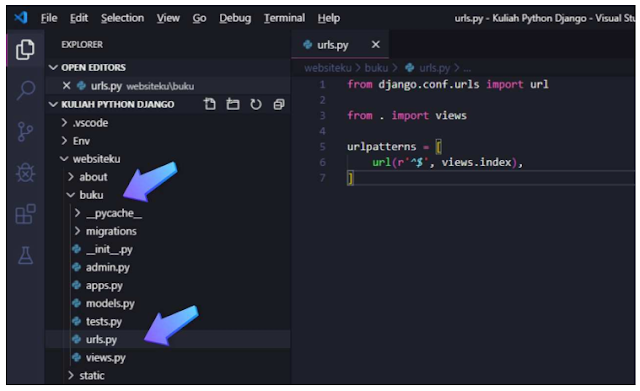
Langkah#2:
Klik app buku, buka file urls.py kemudian tambah kode seperti gambar di bawah.
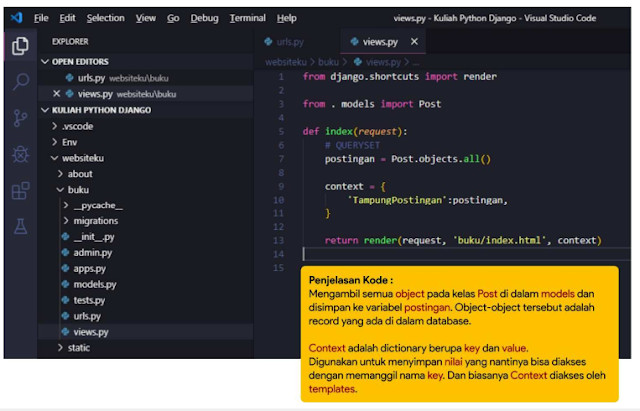
Langkah#3:
Buka file views.py pada app buku, kemudian tambah kode seperti gambar di
bawah.
Langkah#4:
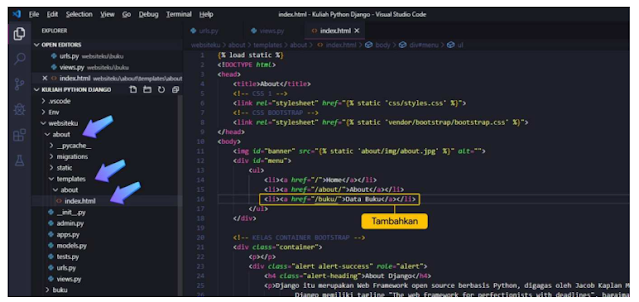
Tambahkan link untuk app buku pada index.html Halaman Utama.
Langkah#5:
Tambahkan link untuk app buku pada index.html Halaman About.
Langkah#6:
download banner untuk Halaman Data Buku dan paste di dalam folder static, img
di dalam app buku (dibuat terlebih dahulu folder tersebut).
jika lupa menambahkan file buka kembali materi berikut :
Static Files Django Framework Tutorial
Langkah#7:
Buat folder templates, dan file index.html untuk app buku. Atur kode seperti
gambar di bawah.
































1 komentar